【フォームズ】オリジナルなフォームを作るには~デザイン設定からできること~

ホームページに統一感を出すため、オリジナリティを演出するため、視認性を向上させるため…。フォームのデザインを編集するメリットは沢山あります。
デザイン設定からオリジナルのフォームをデザインしましょう。
この記事の目次
デザイン設定って何?
フォームズのフォーム作成機能の中にはデザイン設定という機能があります。デザイン設定では名前の通り、フォームのデザインを設定できます。
デザイン設定でできること
テーマ
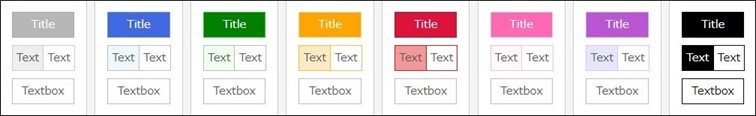
フォームの見た目を一気に変更することのできる機能です。
シンプルなテーマをフォーム外枠ありとなしでそれぞれ8色から選べます。
また、フォーム外枠なしのデザインは50種類の背景画像から選ぶこともできます。

↑背景画像例
サイズ・位置・フォント
サイズや配置、フォントなど文字に関する細かい設定ができる機能です。
【文字サイズ】
タイトル・フォーム・注釈の文字の大きさを変更できます。
タイトル文字は8~32px(標準18px)、フォーム文字も8~32px(標準16px)、注釈文字はフォーム文字に対する割合で設定できます。
【横幅と位置】
フォームの幅は300~1200pxの範囲から、位置は[右・左・中央寄せ]から選べます。タイトルの幅は横全体~1200pxから選べますが、「フォームのタイトルを表示しない」にチェックを入れることでタイトルを非表示にすることもできます。
設定できる位置はフォームと同じく右・左・中央寄せです。
項目名の幅はフォームの幅に対する割合で設定できます。
【フォント】
フォントを変更できます。選べるフォントは[メイリオ、ゴシック、明朝、任意のフォント]です。任意のフォントを選んだ場合は、フォント名を入力するボックスが出てくるので、そこに使いたいフォントを入力して下さい。
また、ここでは項目名を標準にするか太字にするかを選ぶこともできます。
【行間】
全体とテキスト入力の行間を設定できます。どちらも1.0~2.0倍(数字が大きいほど行間が広がる)の間で設定できます。
【文字間】
フォームタイトル・項目名・入力欄・テキスト入力の文字間を調節できます。どれも0~20pxの間で設定できます。
カラー
背景や文字、枠の色などを変更できる機能です。色はカラースケールとカラーコードから指定できます。変更できるものは以下の通りです。
- ページの背景色
- フォームの背景色
- フォーム外枠の色
- フォーム内枠の色
- タイトルの文字色
- タイトルの背景色
- タイトル枠の色
- 項目名の文字色
- 項目名の背景色
- 入力欄の文字色
- 入力欄の背景色
- 注釈の文字色
- テキストボックス文字色
- テキストボックス背景色
- テキストボックス枠色
- マウス選択時のフォーカス色
画像・特殊効果
画像を挿入したり、背景にグラデーションをつけたりできる機能です。
【背景画像】
背景画像に任意の画像を挿入したり、その画像の明るさやサイズ、位置を設定したりできます。無料版、パーソナル版では使いたい画像のURLをWeb上から探して入力することで画像を挿入できます。
ビジネス版以上の有料プランの場合は画像アルバムに登録した画像を使えます。一度画像アルバムに戻り、ファイルパスを確認して入力してください。
明るさは、背景画像ファイルURLの下にある明るさ設定バーを左右に動かして調整することで設定できます。
背景画像サイズは「画面全体に表示(cover)」、もしくは「長い辺に表示(contain)」から選べます。あわせて画像を繰り返し表示するか、画面をスクロールしても動かさないか、背景画像の位置を指定するかを選択できます。
背景画像の位置を指定する場合は、[左上・中上・右上・左中・中央・右中・左下・中下・右下]から指定できます。
【ヘッダ/フッタ画像】
フォームの上部(ヘッダ)と下部(フッタ)に画像を設定できます。画像の挿入方法は背景画像の設定と同様です。画像のURLか画像アルバムのファイルパスを入力することで挿入できます。横幅と高さは手入力するか、「フォーム幅と同じにする」を選択するかで設定できます。
【SSLスマートシール表示】
SSLスマートシールを表示する設定も可能です。表示したい場合はチェックボックスにチェックを入れてください。
【特殊効果】
以下5つの特殊効果もここで設定できます。
- タイトルの背景にグラデーションをつける
- テキストボックスを角丸にする
- フォームにドロップシャドウをつける
- フォームの背景を半透明にする
- セレクトボックスを高機能モードに変える(Chromeのバグ対応用機能、通常は無効推奨)
項目レイアウト
項目名を縦に並べるか横に並べるかを選択できます。項目名が長い場合は縦に並べることを推奨しています。なお、選ぶと一度デザイン設定の外に出ます。
ボタン
ボタンの形を[ブラウザ標準、スタンダード、フラット、ワイド]の4種類から選べます。

ボタン文字色、ボタン背景色、ボタン枠の色も変更できます。未設定の場合はフォームタイトルと同じ色になります。
また、ボタンに任意の画像を設定することもできます。画像の設定方法は背景画像と同様です。設定がない場合は上部で選んだボタンが表示されます。
入力必須マーク
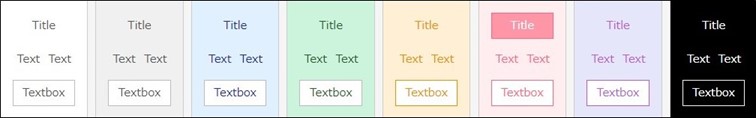
入力必須の設定にした項目につけるマークの設定ができます。設定できるのは、表示される文言、位置、文字色、背景色です。7種類のサンプルから選んで設定することもできます。

↑サンプル
送信ステップ
フォーム内に送信完了までのステップ(情報入力→内容確認→完了)を表示するかどうかを選択できます。表示する場合は、ラベル変更(各ラベルは20文字まで)とカラーの設定が可能です。ラベル変更で設定できるのは 情報入力、内容確認、完了のラベルです。
カラーの設定で変更可能なのは文字色、背景色、位置色(今いるステップの色)です。
余白・マージン
【余白(パディング)】
フォーム外枠、フォームタイトル、項目名、入力欄、テキストボックスの余白が設定できます。
【マージン 】
フォーム上下、フォームタイトル上下のマージンが設定できます。
「マージン」とは、文字や枠が一切ない余白のことを指します。
スマートフォン
スマートフォン用フォームのフォームタイトルの大きさ(8~32px(標準18px))と位置 [右・左・中央寄せ]、送信ステップの位置[右・左・中央寄せ] が設定できます。なお、変更はPCでは確認できません。スマートフォン用フォームを確認してください。
具体例
使った設定
- テーマ
- フォント
使った設定
- カラー
文字色、背景色の調整 - 背景画像
作成した画像を画像アルバムにアップロード→挿入
明るさ、位置の変更 - 特殊効果
タイトルの背景にグラデーションをつける
テキストボックスを角丸にする
フォームの背景を半透明にする
まとめ
デザイン設定のポイントは以下の通りです。
- フォントや色、余白など詳細に設定できる項目が多い
- 背景やヘッダー、フッター、ボタンに好きな画像を使える
- SSLスマートシールを表示できる
デザイン設定ではかなり詳細にデザインを変更できます。機能を使いこなして、素敵なフォームを作りましょう。