無料画像編集サイト【Canva】をオシャレに使いこなそう

”無料で出来る画像作成・編集サイト【Canva】はどんなサービス?”と
”無料で出来る画像作成・編集サイト【Canva】で出来ること”の二つの記事で、Canvaについて説明してきました。
今回は、実際にサイト内で画像加工をしてみましょう。
この記事の目次
加工と編集(左上)
ここでは加工と編集に使用することが多いアイコンの位置や効果を説明します。
デザイン画面に選んだ画像などを選択すると上記の選択肢が画面左上に出てきます。
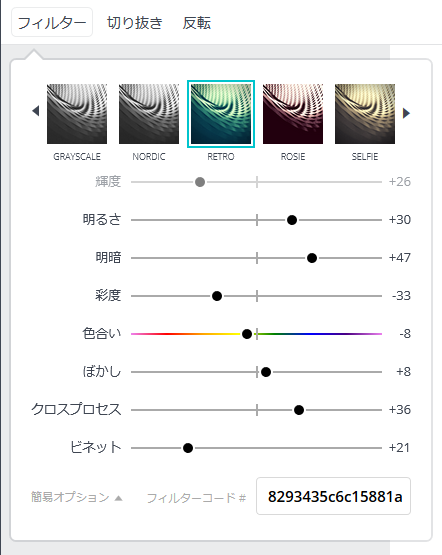
フィルター
選んだ画像に対して、様々な設定を施すことが出来ます。
よく分からない場合は、色々といじくって調整してみてください。
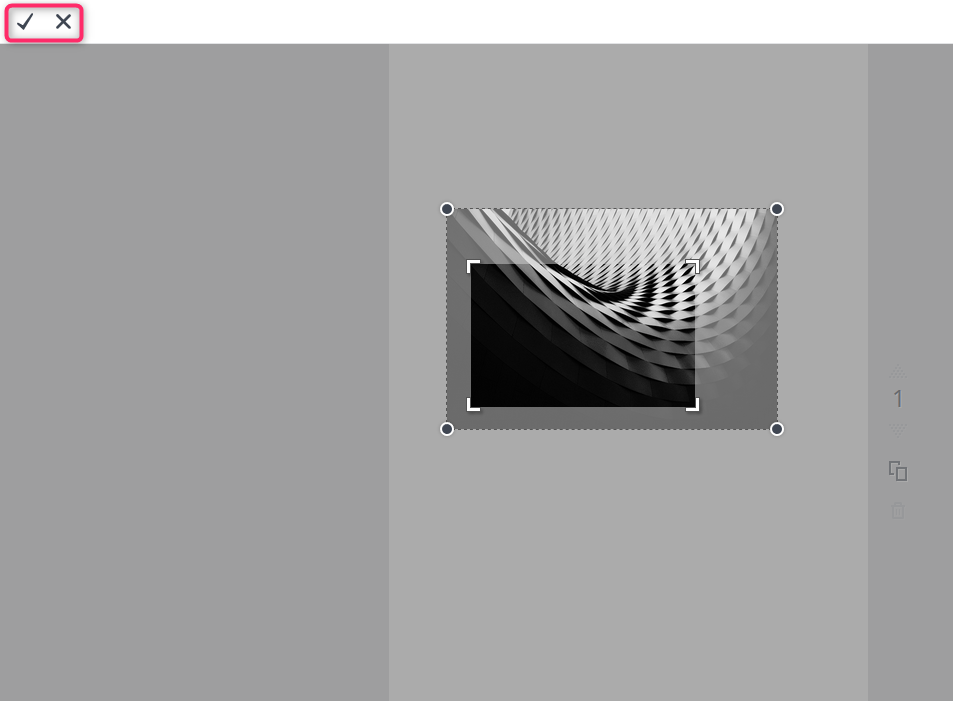
切り抜き(トリミング)
切り抜き(トリミング)を選択すると四方を●で囲まれた選択線の中に、『』で囲まれた選択線が発生します。
選択した画像/イラストの一部分を使用したい場合に、この切り抜き(トリミング)機能を使用します。
切り抜き(トリミング)された部分は、それ自体が一つの大きな画像/イラストとして扱われます。
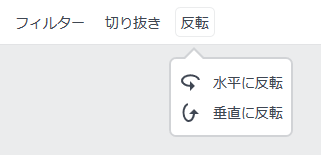
反転
反転を選ぶと、このような選択肢が出てきます。
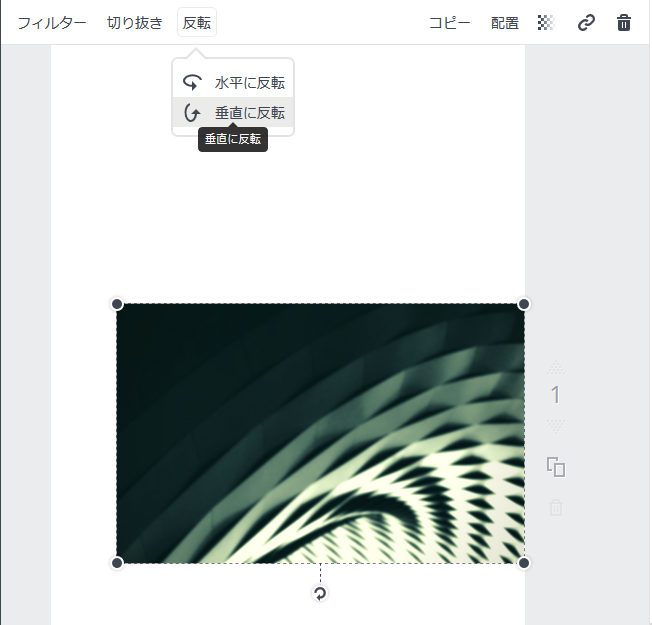
垂直に反転した画像を一例として挙げておきます。
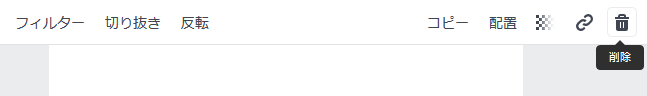
加工と編集(右上)
次は画面右に出てくるアイコンの説明です。
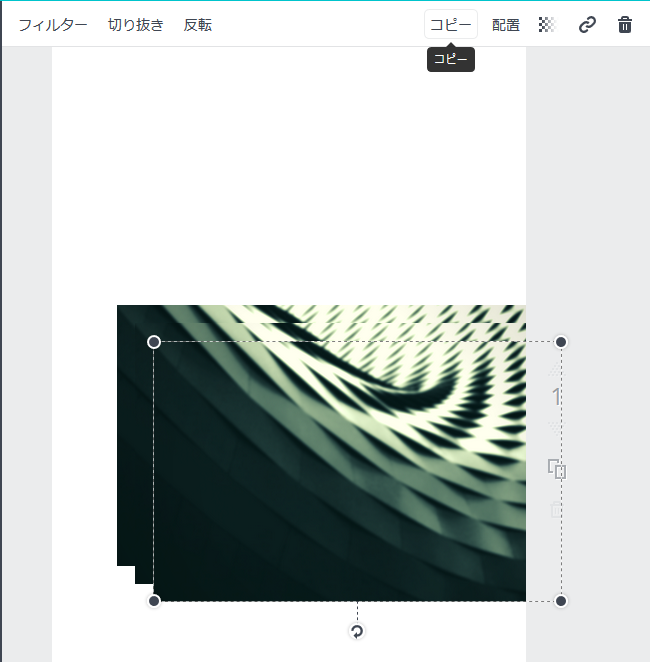
コピー(複製)
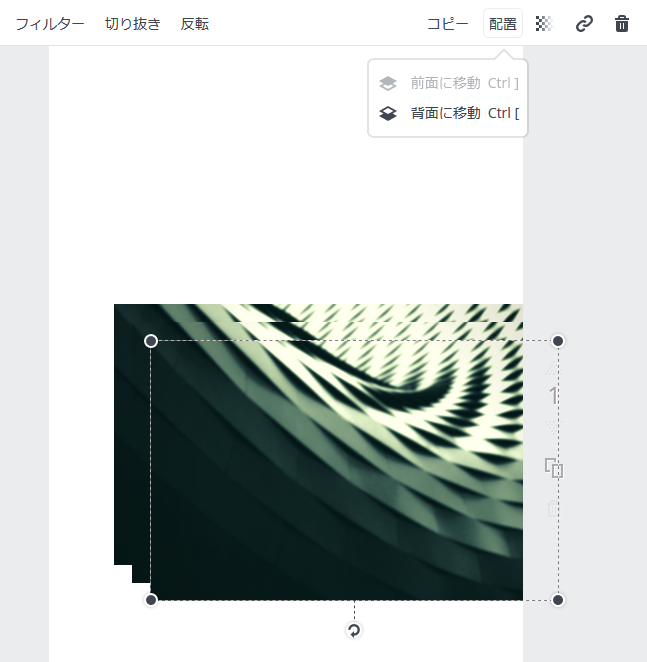
配置(レイヤー)
現在選択している画像を一つ前か後ろ側に表示するかどうかの設定が出来ます。
透明度
ここで透明度を調節できます。
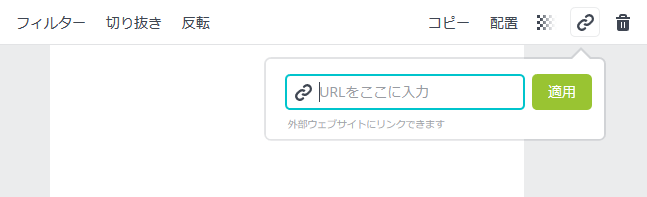
リンク
画像やテキスト、イラストにURLを埋め込むことが出来ます。
削除
選択されている画像やテキスト、アイコンを削除することが出来ます。
テキスト
用意されたテンプレートから選択することも出来ますし、自分で好みのフォントや大きさ、太さを選択してテキストを尽かすることも出来ます。
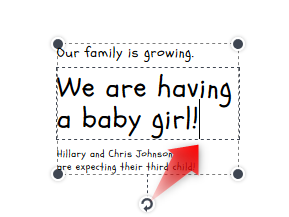
テキスト表示部分の大きさを変更する
一番最初のテンプレートを選んでみました。
四方が●になっているのが、選択されている状態です。
四角のどこかをマウスで選択(クリック)し、動かすことによって大きさの変更が出来ます。
テキスト自体の変更
マウスで変更したいテキストを選択し、縦の点滅した線が出てくると、変更可能です。
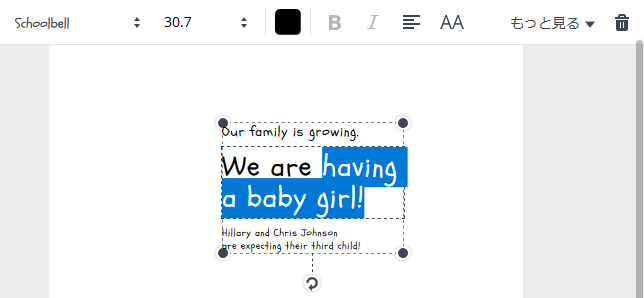
色・フォント・サイズ
変更したい個所を選択(ドラッグ)して、上記の編集バーでお好みの変更をしましょう。
編集バーは左から
フォントデザインの変更(名前を選択)、サイズ、色、太字(ボールド)、斜体(イタリック)、左揃え・中央揃え・右揃え、大文字化
の順で編集可能です。
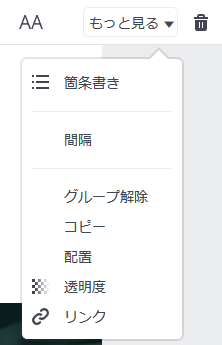
「もっと見る」を開いてみると、このようなリストが表示されます。
それぞれの設定をすることが可能ですので、色々試してみて下さいね。
できあがり!
従来のPhotoshopやIllustratorと比べ格段に操作が簡単で、使いやすいと思います。
オシャレな無料画像もたくさんあるので、ぜひ使いこなしてご自身のサイトや記事のセンスアップを試みて下さい!
第一回:無料で出来る画像作成・編集サイト【Canva】はどんなサービス?
第二回:無料で出来る画像作成・編集サイト【Canva】で出来ること
スマホで使用する方は ⇒ こちら