無料で出来る画像作成・編集サイト【Canva】の使い方

前回の記事、”無料で出来る画像作成・編集サイト【Canva】はどんなサービス?”で、説明したCanvaを実際に使ってみたいと思います。
今回はざっくりと一連の流れを説明し、実際の加工方法などは別記事にまとめますので、そちらをご覧ください。
この記事の目次
Canva(キャンバ)を使ってみよう
作成方法は、①ゼロから作成する ②レイアウト(テンプレート)から作成する の2パターンがあります。
ゼロから作成する
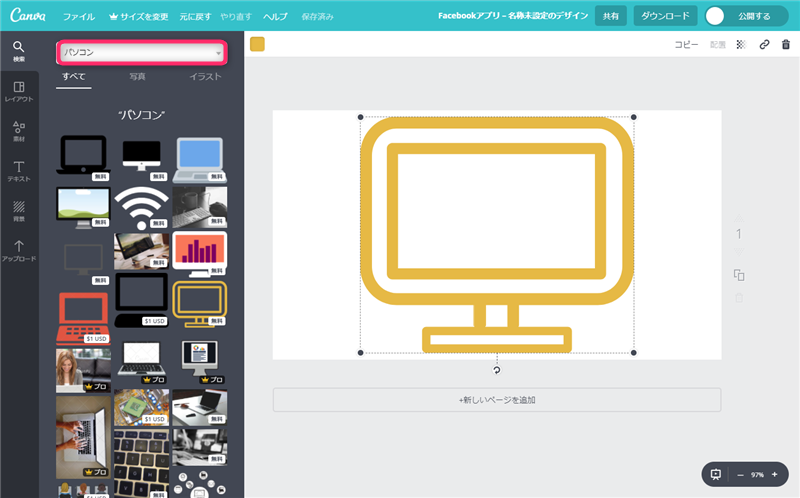
①の【画像サイズを指定】を選び、自分が作成したい画像のサイズを設定します。
設定した画像サイズの白いキャンバスが表示されます。
白いキャンバスの中に、必要な画像やイラストなどを設定して自由にデザインしていきます。
(今回は「パソコン」で検索表示された結果を紹介しています)
レイアウト(テンプレート)から作成する
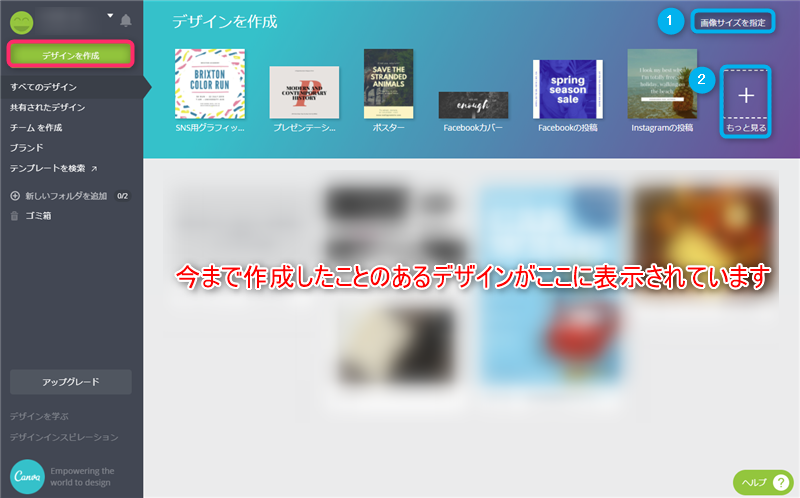
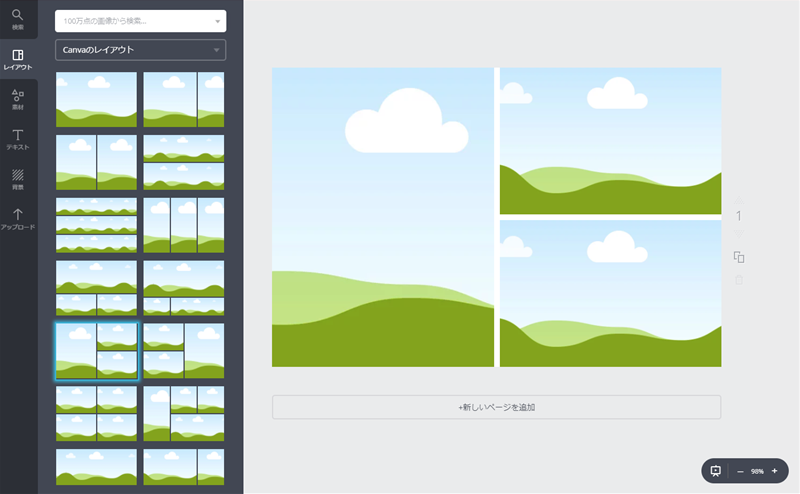
②の【もっと見る】を選択すると、沢山のレイアウト(テンプレート)が出てきます。
ご自身が作成したいデザインのイメージと合うものを選択し、作っていきます。
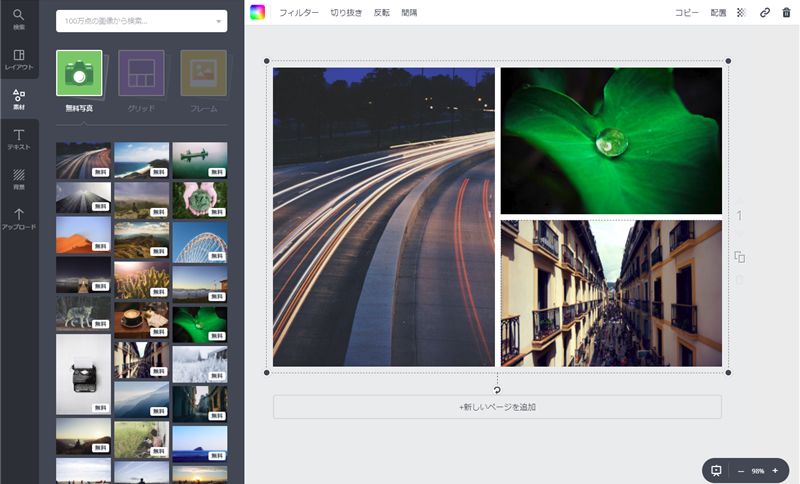
例えば、このように無料写真を3つ組み合わせて作成することも出来ます。
ここで、テキストを入れたり、イラストを挿入したり、色んな操作をして、デザインを完成させていきます。
(操作方法の詳細は別記事にまとめます)
中断(保存)と再開の方法
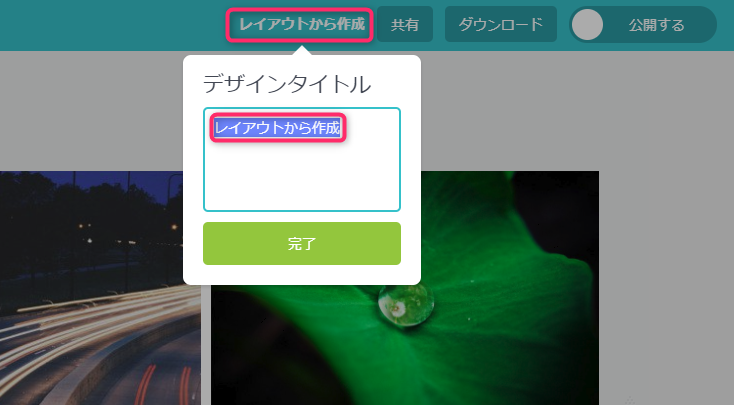
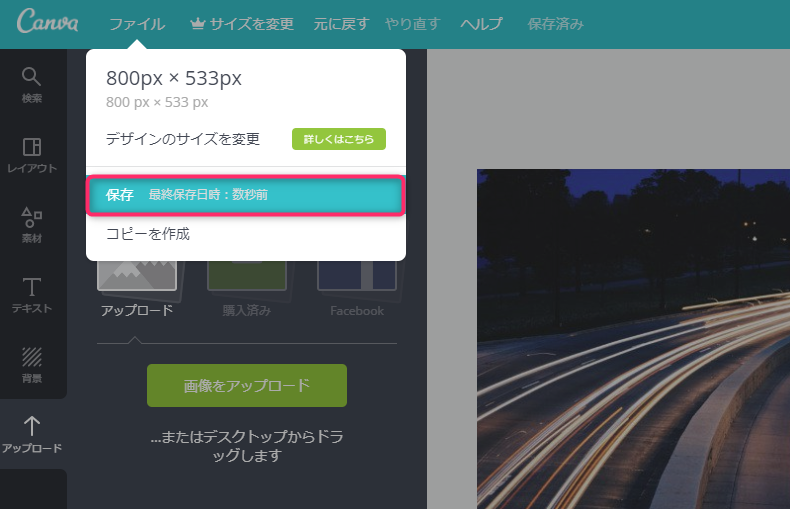
まずは、作成中のデザインに名前を付けましょう。
【ファイル】>【保存】を選びます。
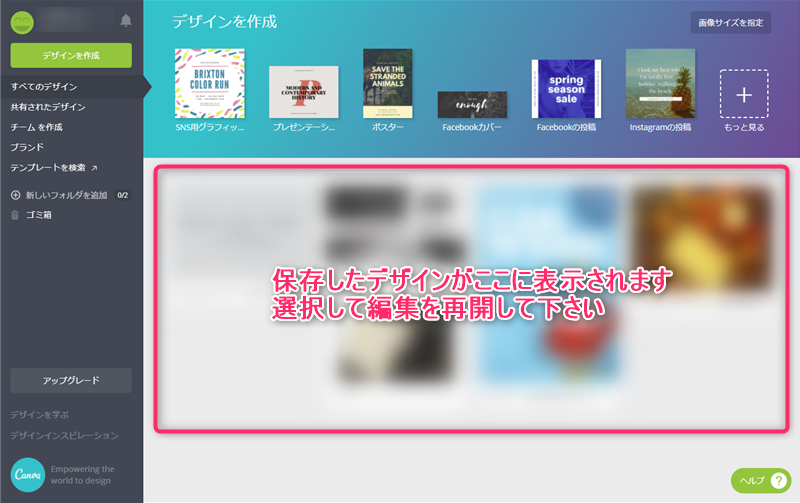
ログアウトした後再度ログインしたり、ブラウザやPC自体を再起動したりすると、この画面に戻ります。
右下部に今まで作成したデザインと一緒に、名前を付けて保存したデザインが表示されているので、選択して編集を再開して下さい。
出来上がった画像をダウンロード(保存)する
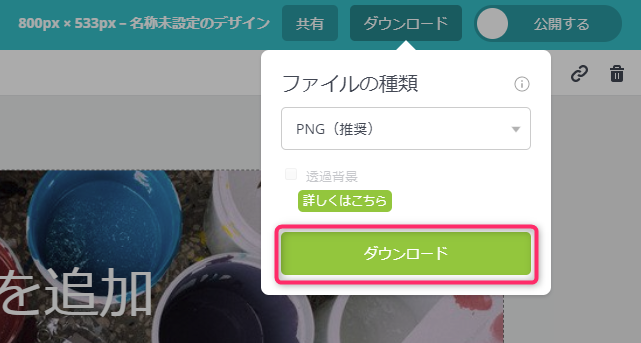
出来上がった画像をダウンロードするには、こちらを選択します。
ファイルの種類は用途に応じて選択してください。
ダウンロード中はこのような画面が表示されます。
毎回違う名言がランダム表示されるのも楽しみの一つです。
この後、ファイルを保存する場所を選び、ファイルの名前を付けて保存します。
フォームズのサービスに使ってみよう
作成したデザインをダウンロードしたら、ブログやSNSの投稿などの他にも、フォームズのサービスに使うことが出来ます。
画像アルバムに追加
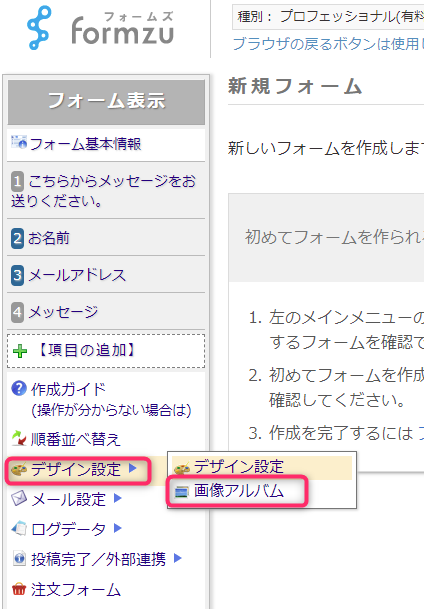
ログインして、【デザイン設定】>【画像アルバム】を選択します。
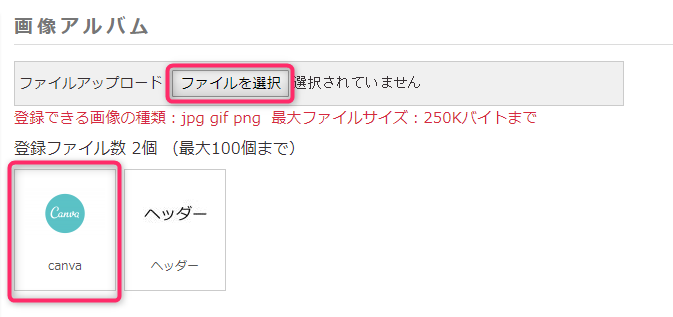
【ファイルを選択】からダウンロードしたファイルを選択し、画像アルバムに登録します。
無事に登録されると、上図のように画像のプレビューと名前が表示されます。
登録したファイルをクリックすると詳細が見られますので、ファイルパスをコピーしておいてください。
画像を選択して背景(今回はヘッダ)に設定
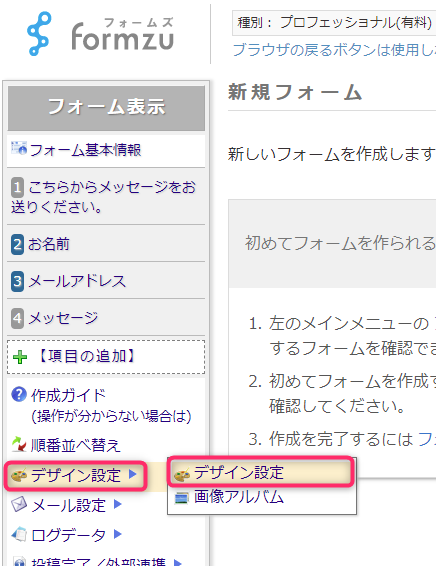
次に【デザイン設定】>【デザイン設定】と進みます。
【画像・特殊効果】を選択します。
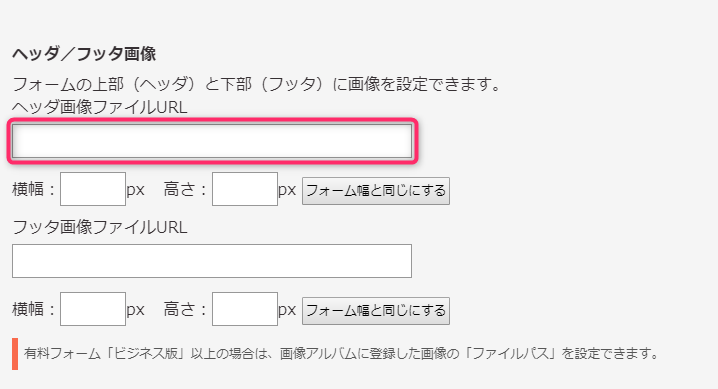
今回はヘッダに画像を入れるので、【ヘッダ画像のファイルURL】の部分に先ほど詳細でコピーしておいた情報をペースト(貼り付け)します。
ここでサイズの指定も出来ます。
出来上がりはこのようになります。
【現在の設定で更新する】をクリックして保存して下さい。
次回は、加工の仕方について説明します
一連の流れの説明を見て、実際に使うイメージは沸きましたでしょうか?
次回は、加工の仕方について説明します。
第一回:無料で出来る画像作成・編集サイト【Canva】はどんなサービス?
スマホで使用する方は ⇒ こちら