自宅でハンドメイド作品を販売する Part2

Part1では登録方法や項目の追加などの基本の設定を紹介したので、Part2ではデザインの設定方法を紹介していきます。
デザインを変更する
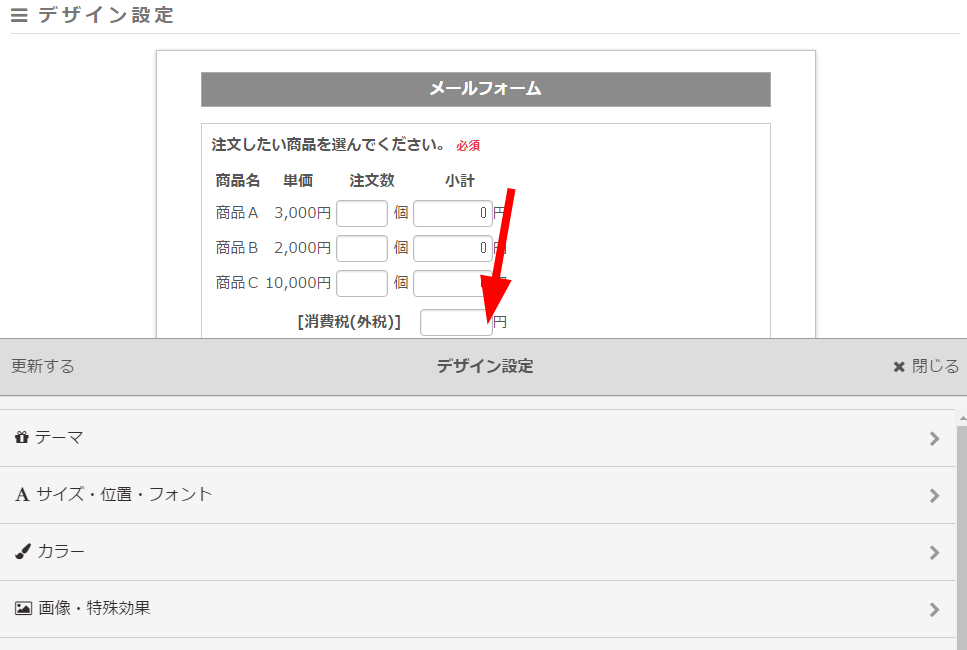
メインメニューからデザイン設定を選択すると、画面下部からデザイン設定の項目が表示されます。
テーマを設定する
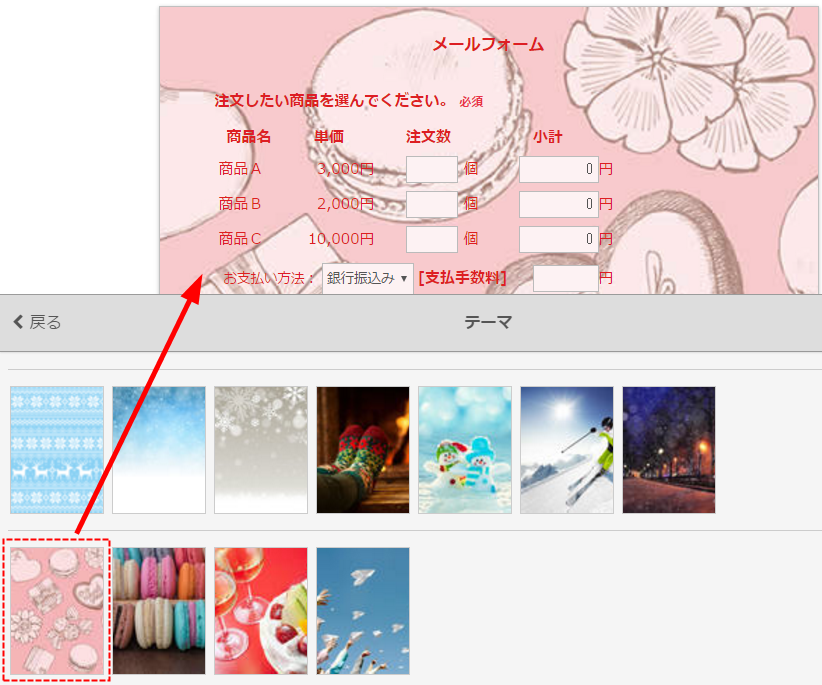
まずはテーマを選択し、フォームのテーマカラーを一括で変更します。
カラーテーマとイメージテーマがあるのでお好きなものをお選びください。
カラーでも色を変更することはできますが、フォーム背景・フォーム枠など個別で設定しなくてはいけないので、最初にテーマからフォーム全体の設定を行い、後から細部の変更をするのをおすすめします。
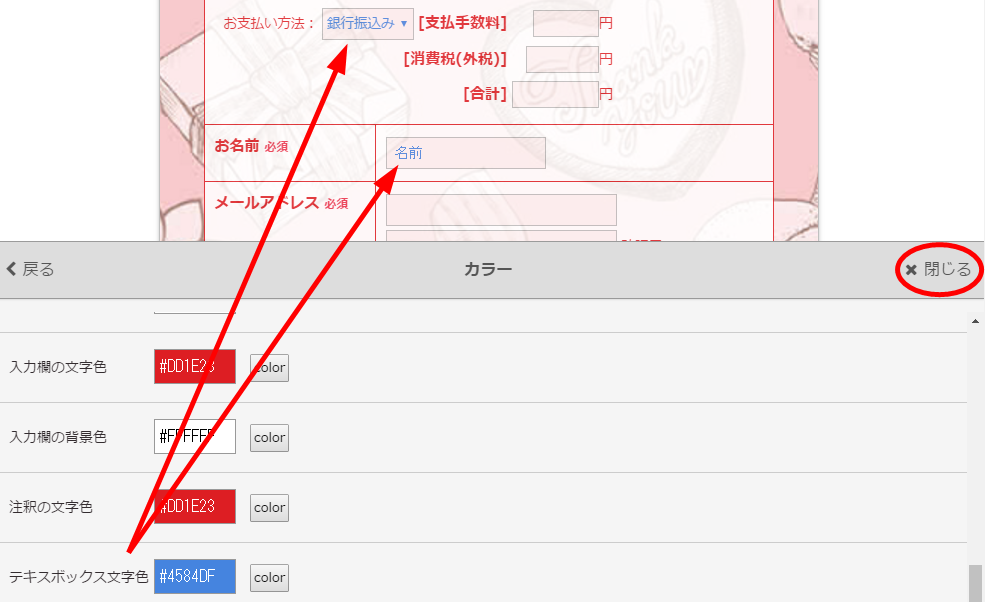
カラーを変更する
テーマの設定が完了したら、細かい部分のカラーを変更していきましょう。
デザイン設定のカラーを選択すると各設定項目が表示されます。collarボタンをクリックするとカラーパレットが表示されるので好きな色を選んでください。
テキスト欄に直接カラーコードを入力することも出来るので、フリーサイトからコピーして張り付けてもいいです。
色を設定したくないときはテキスト欄を空欄にして下さい。
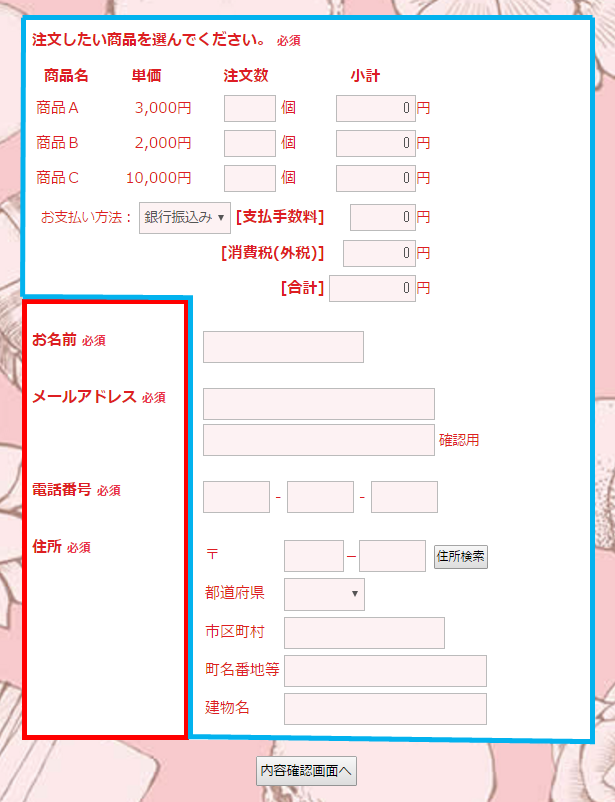
背景の画像とフォントカラーが同系色でとても読みにくいので、フォームの背景を白くしたいと思います。
さらに各項目を区別しやすくするためフォーム内枠のカラーも設定します。
他にもテキストボックスの背景色やテキスボックス文字色などの設定もできます。
画面の「×閉じる」ボタンを押すと編集項目が消えフォーム全体が表示されるので、確認しながら色の調節をして下さい。
フォームの背景を半透明にする
フォーム背景にカラーを設定するとせっかくの画像が見えなくなってしまいます。
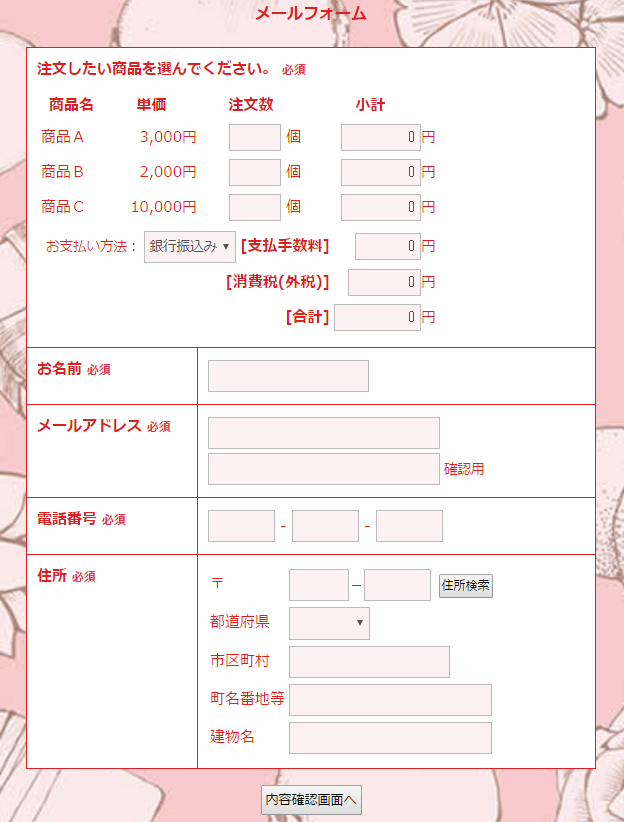
そんな時は画像表示・特殊効果の一番下にあるフォームの背景を半透明にする。にチェックをして下さい。
半透明なので背景の画像もちゃんと見えます。
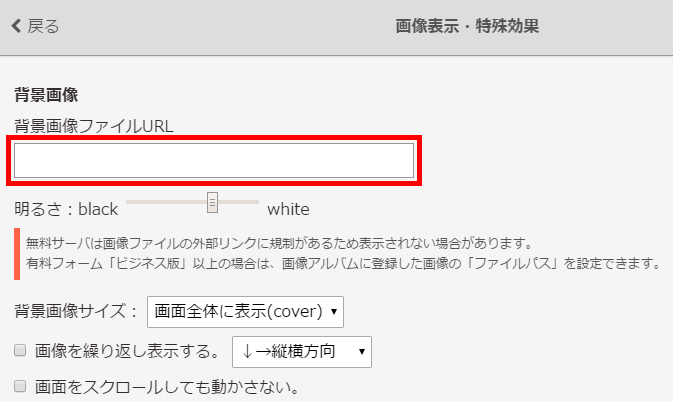
背景にオリジナルの画像を設定する
テーマから選択できる画像ではなくオリジナルのものを設定したい場合は画像・特殊効果から、背景画像ファイルURLに画像のURLを入力して下さい。
無料フォームの場合は画像アルバムが利用できないのでサーバーに画像をアップロードしてURLを取得して下さい。
デザインの変更については以上です。
フォームの設置は前回と同じようにフォームの設置方法でフォーム設置HTMLタグを作成して行ってください。